WordPressでチャートやグラフを作成する際に苦労したことはありませんか?今回は便利なプラグイン「WordPress Charts and Graphs Lite」を使ってチャート作成する方法をまとめました。使用される方はぜひご覧ください。
どうもです。10月に入ってプチリニューアルを掲げた当ブログですが、なんだったらリンク先の各々楽曲のチャート推移をグラフ化して表そうと考え、何かいいものがないか探していたところ、いやあいいプラグインに出会いましたよ。それが、
Contents
[OSAKAN HOT 100]チャート作成に便利なプラグイン発見
「WordPress Charts and Graphs Lite」!
ちょうどこちらのページで紹介されていたのを参考に自分もインストールしてみました。
ここでは、プラグインを有効化させた後のやり方について書いていきたいと思います
必要なのはcsvファイル
今回はエド・シーランの「SHAPE OF YOU」のチャート推移をグラフにする方法を載せていきます。
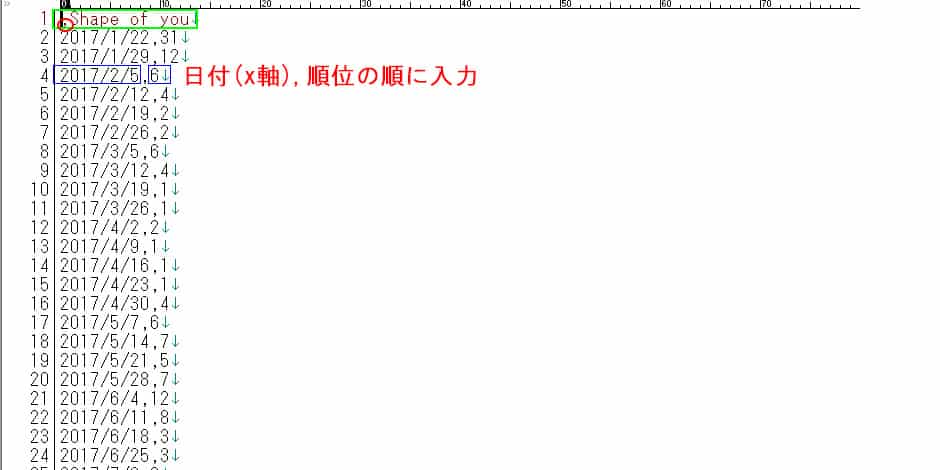
まず、インストールした後で必要なのはcsvと呼ばれるカンマ(,)でいくつかの項目を区切ったファイルです。例えばこんな形に。

csvの編集を行う
まず1番上の項目はグラフの右の方に表示されるタイトルとなります。”SHAPE OF YOU”の前にカンマを入れていますが、これを入れないとファイルが表示されないようなのでこのような形式で入れることをお勧めします。
その下に「日付,順位」の順番で入力します。この日付がグラフの横(つまりx軸)に、順位がグラフのy方向になるようになっています。なお、csvファイルの作り方は、EXCELかテキストエディタがあれば便利ですよ。またはGoogleのシートも使えますし、最悪メモ帳機能でもできます。
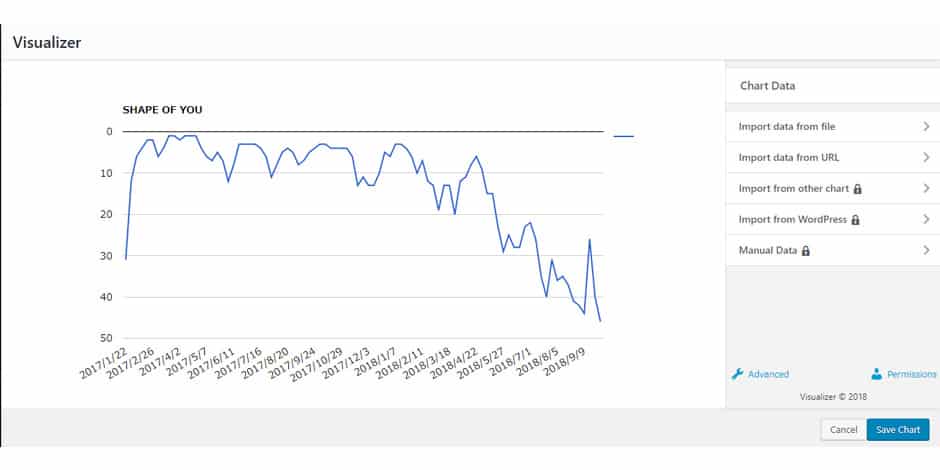
そのようにしてできたのがこちらのグラフです。

今回はcsvファイルをインポートしてからいくつか手直しをしています。その場合、下にあるのAdvancedのボタンからアクセスしてください。
グラフの基本設定を行う
まずデフォルトではタイトルがついていません。このためGeneral Settingsをクリックし、中のTitleからChart Title(タイトルを何にするか)とChart Title Position(タイトルをどこに表示させるか)を決めます。今回、Chart Titleは”SHAPE OF YOU”、Chart Title Positionはグラフの外側ということで、「Outside The Chart」を選びました。
またデフォルトのグラフではy軸の値が上に行くほど数字が上がる(つまり1,2,3…とカウントアップされる)ので、これだと1位が下の方になってしまいます。カウントダウンというくらい、数字の少ない方が上位、すなわち上に来るようにするためには、Vertical Axis Settings(縦軸の設定)をクリックし、そこからDirectionの欄で「Reverse Direction」を選択します。こうすると軸が反転して上の方が少ない数字になり、見やすくはなります。いやあこのやり方は知らなかった。やってみて気づきました。
このほか、毎週獲得ポイントの紹介もしていますが、従来はEXCELにまとめたものをpdfファイル化して、それをPhotoshopで開いて編集し、jpgファイルにしてあげるというかなり骨の折れる作業を行っていましたが、これがあれば一発で奇麗な表を載せることが出来る。ホントに助かるプラグインです。ぜひ皆さんも使ってみてはいかがでしょうか。

